CSS Transform properties (translate, rotate, and scale) · Issue #1625 · Modernizr/Modernizr · GitHub

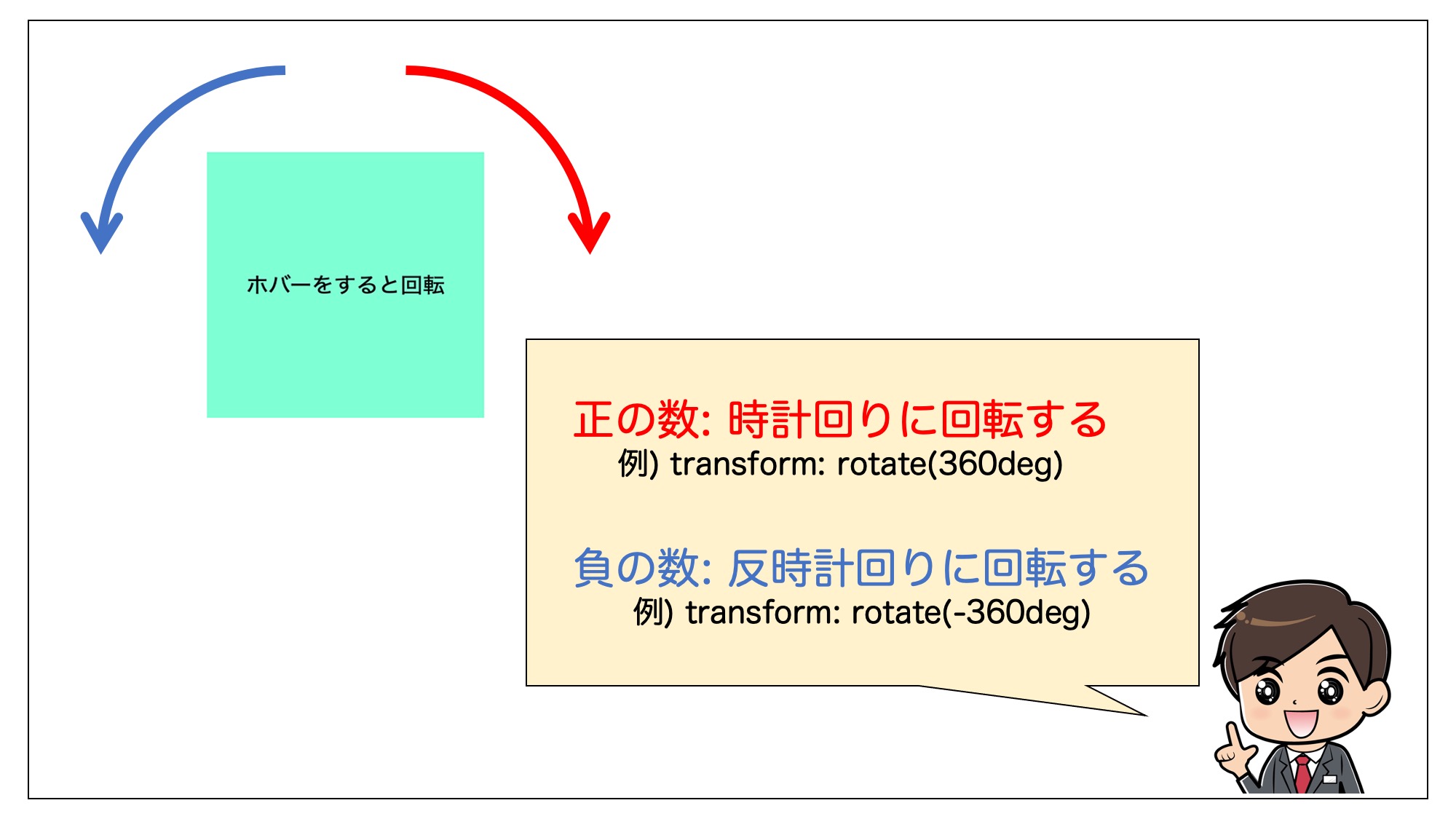
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

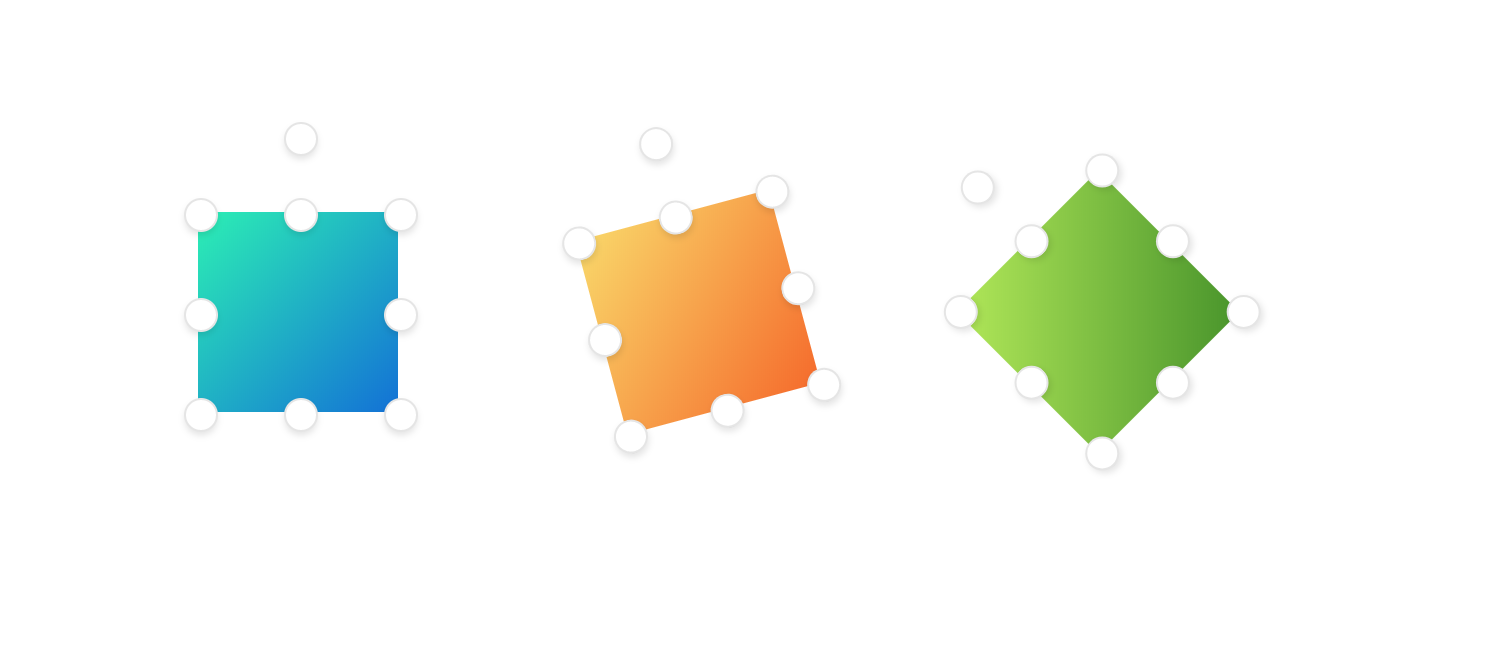
javascript - How to make the parent div adjust in size to contain the CSS- Rotated child div? - Stack Overflow