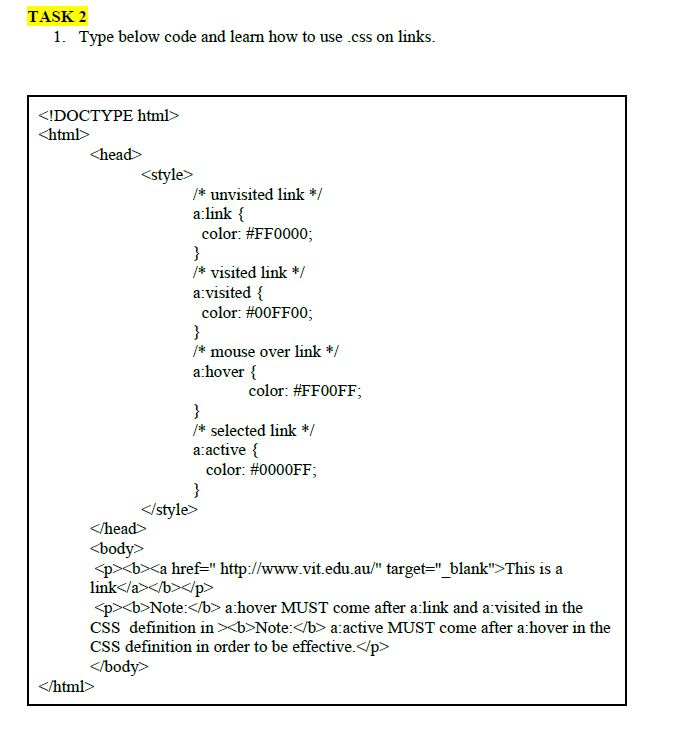
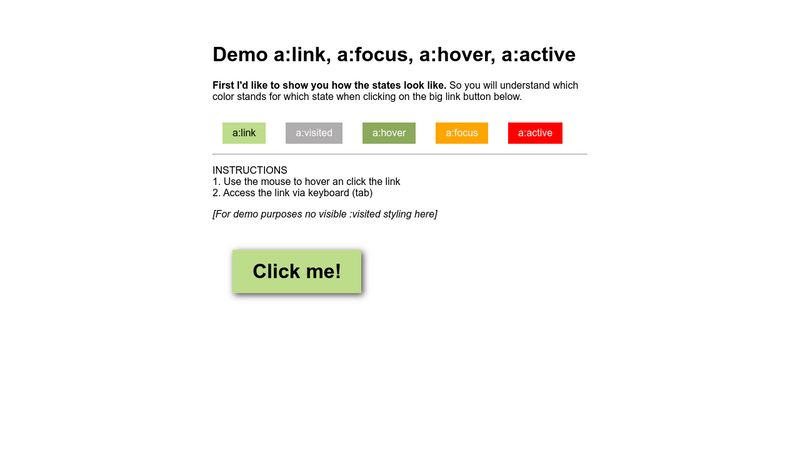
Pseudoclases CSS link, visited, focus, hover y active. Estilos y efectos en links. Propiedad outline. (CU01047D)

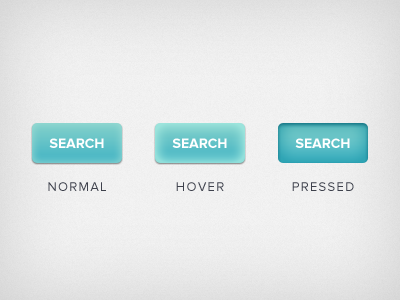
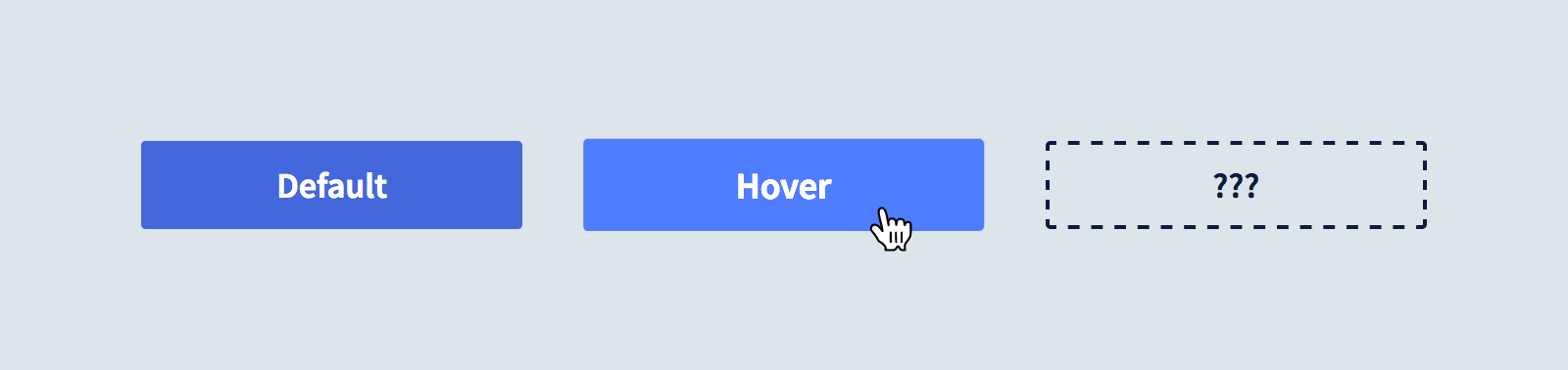
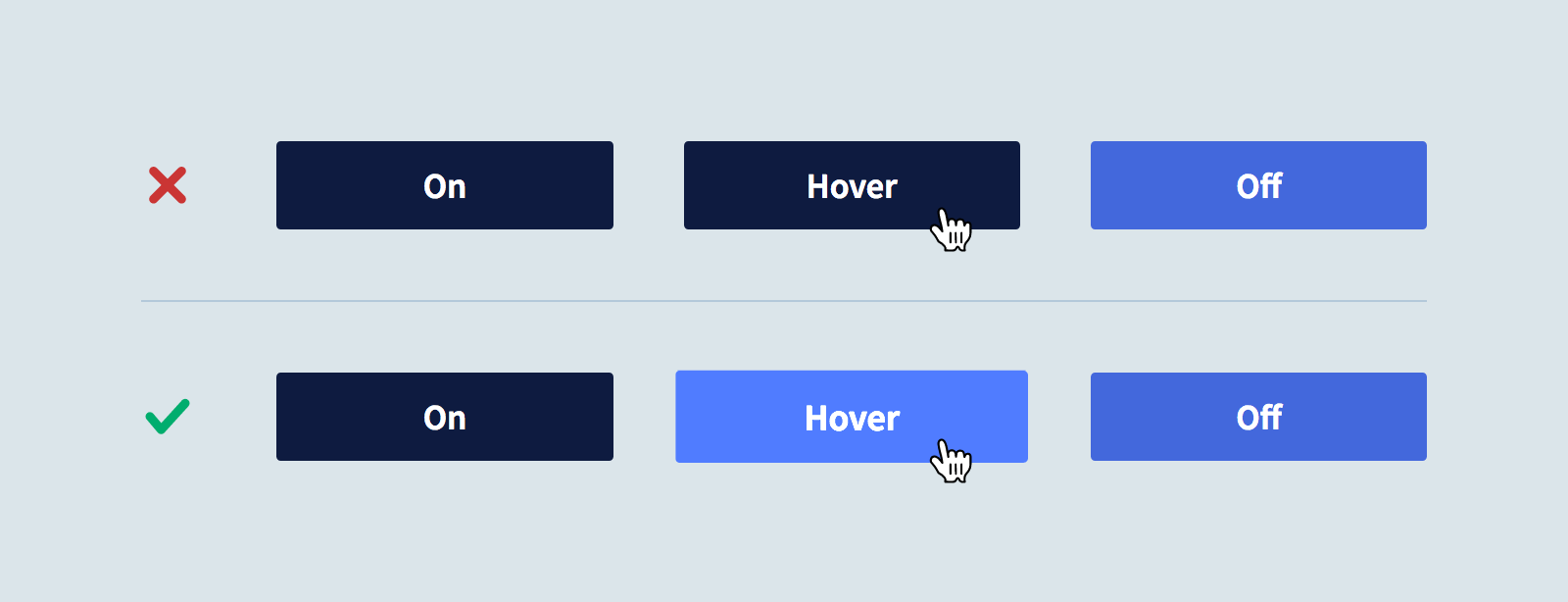
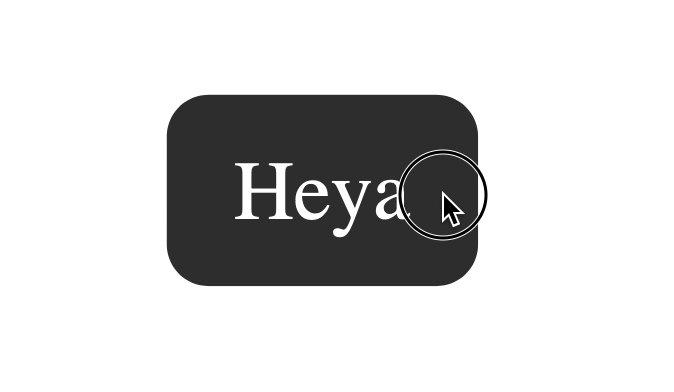
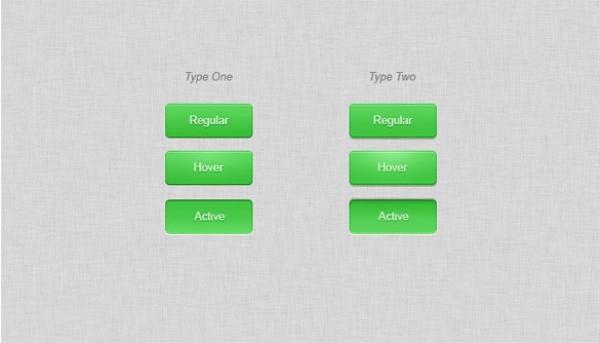
ConsultR - Normal state, hover, active, disabled; today we share some of the different button types in UI design. 🔘 | Facebook

How To Style Links In HTML / CSS | :link, :visited, :hover,:active and :focus pseudo class selector - YouTube

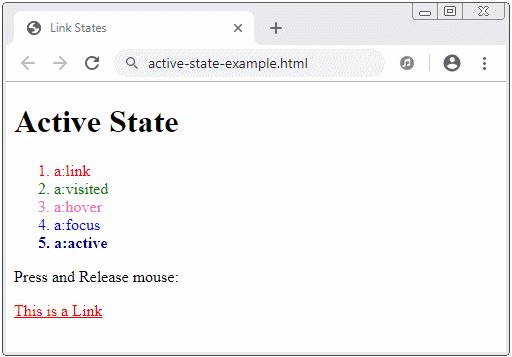
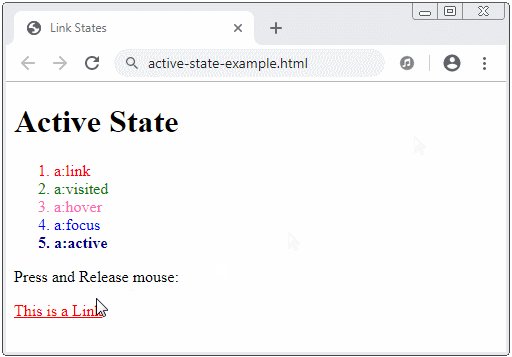
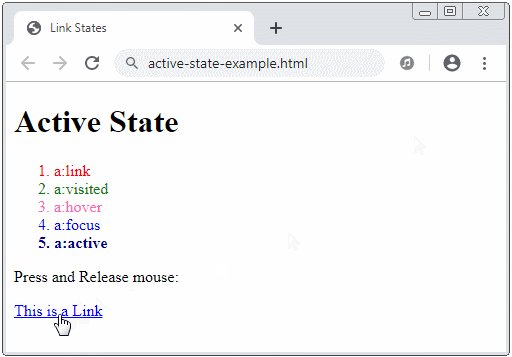
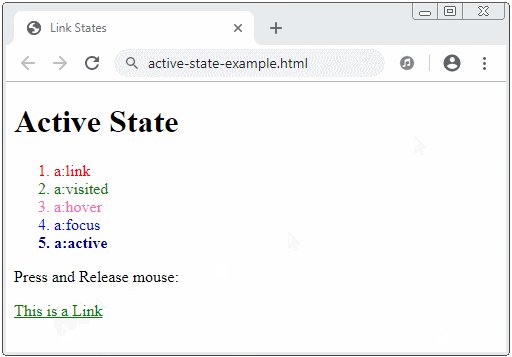
How do I use the hover, active, and focus pseudo-classes to format links? - Web Tutorials - avajava.com