CSS-Tricks - Interesting! `autocomplete="new-password"` https://codepen.io/matuzo/pen/WNNEKVE (via @mmatuzo) | Facebook
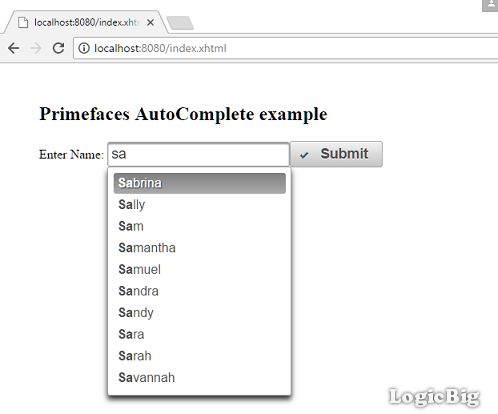
AUTOMATION IN SELENIUM WEBDRIVER: PAGE 34 : HOW TO WORK WITH AUTOCOMPLETE TEXT BOX IN SELENIUM WEBDRIVER

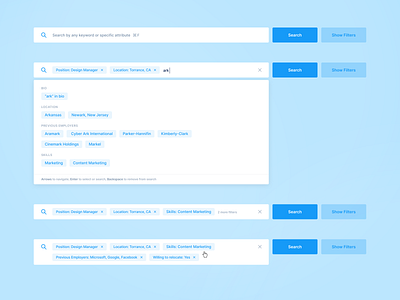
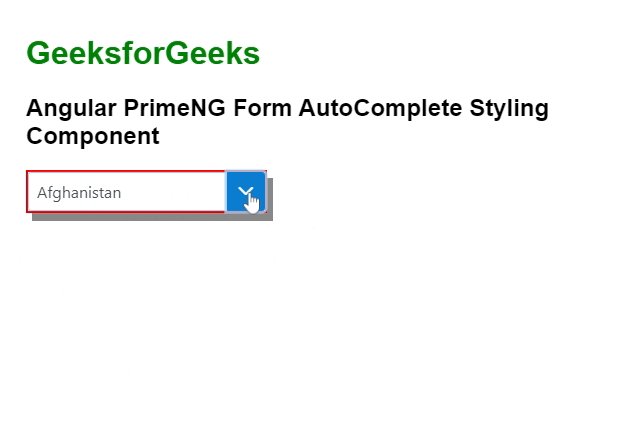
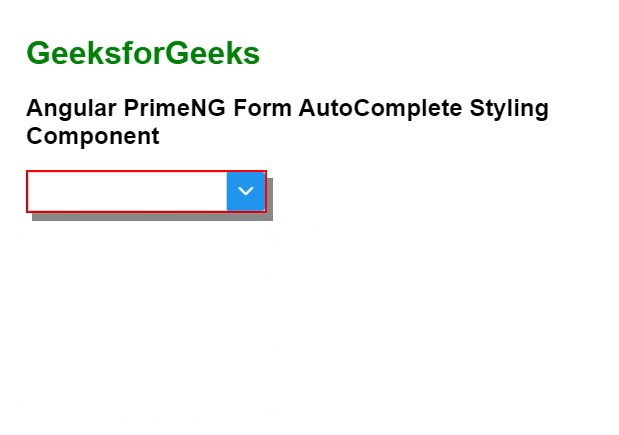
javascript - PrimeNG p-autocomplete suggestion box doesn't overlap the background text properly - Stack Overflow

javascript - Force selection of highlighted p:autoComplete item when panel is hidden by clicking outside - Stack Overflow

Autocomplete: wrong fixed position autocomplete-panel on page with scroll and p:dialog · Issue #4541 · primefaces/primefaces · GitHub


.png.aspx?lang=en-US)