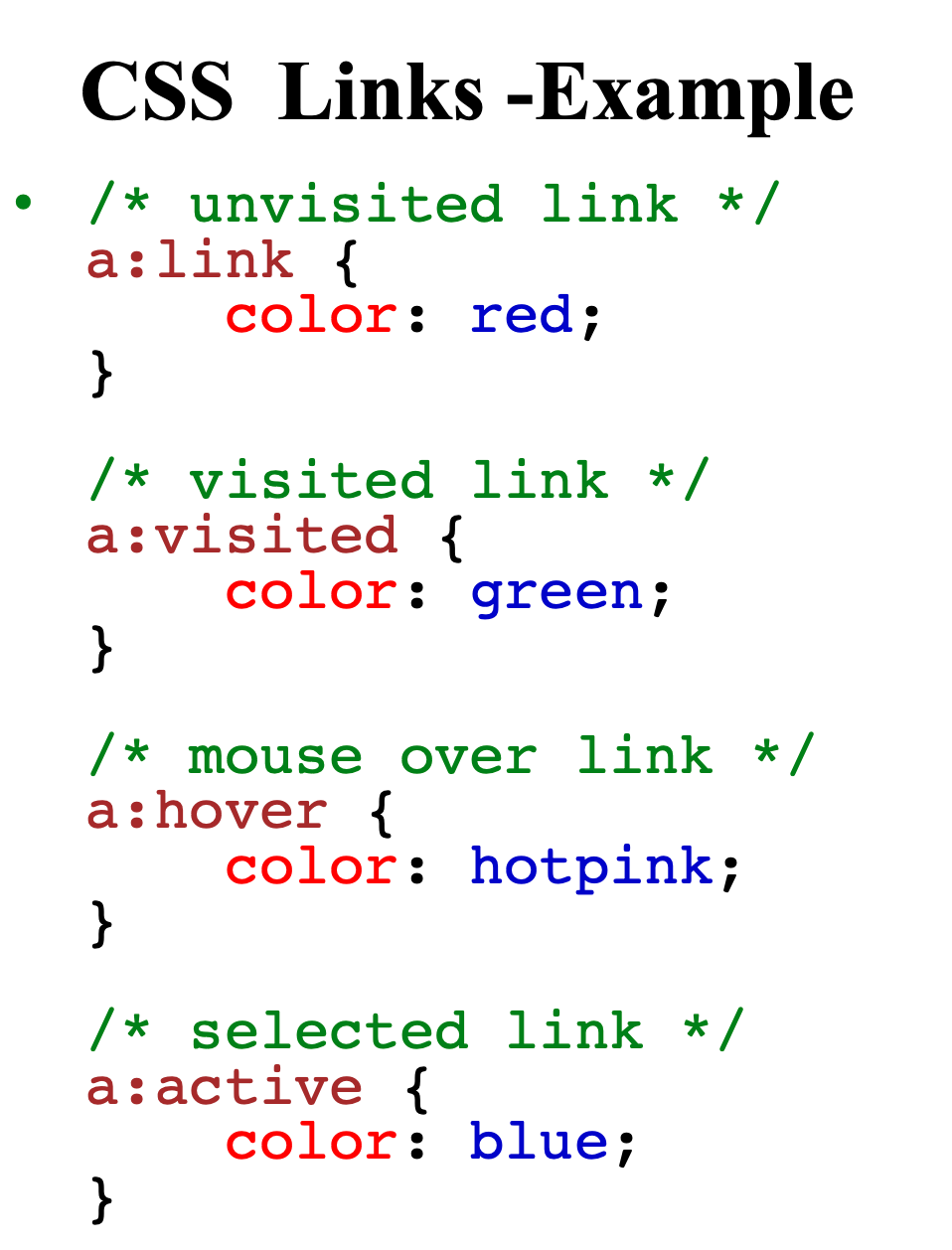
Links. Styling Links Links can be styled with any CSS property (e.g. color, font-family, background-color). Special for links are that they can. - ppt download

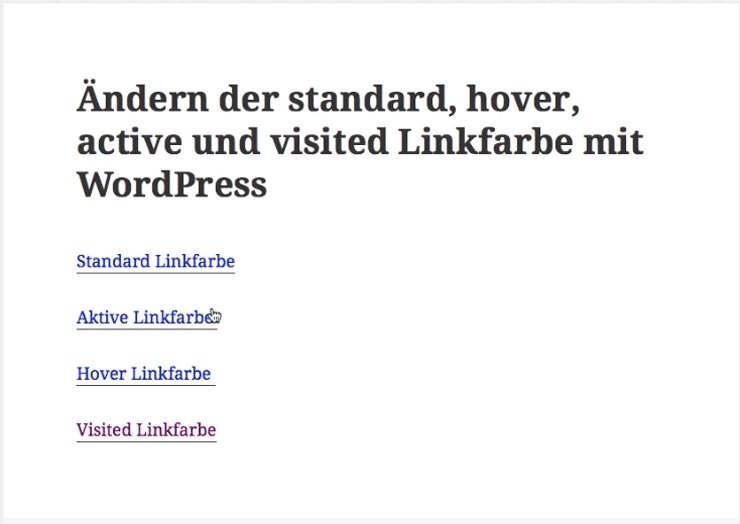
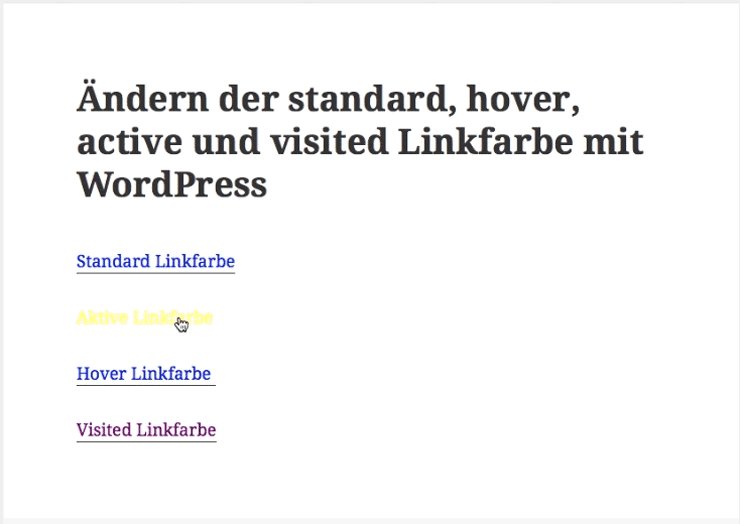
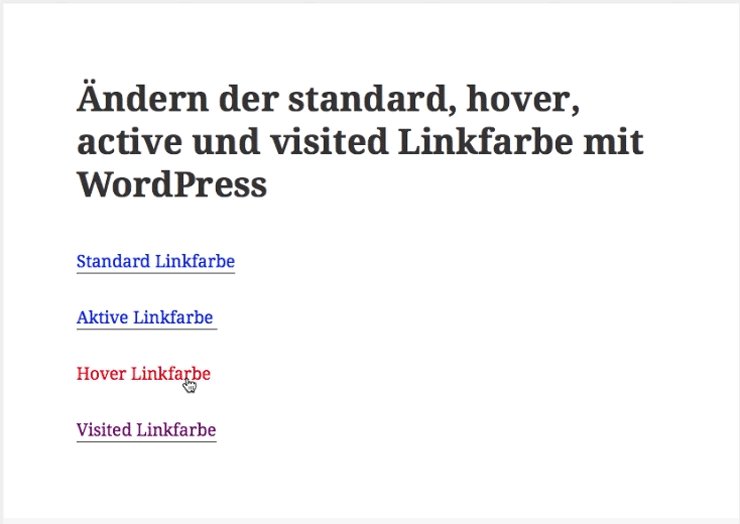
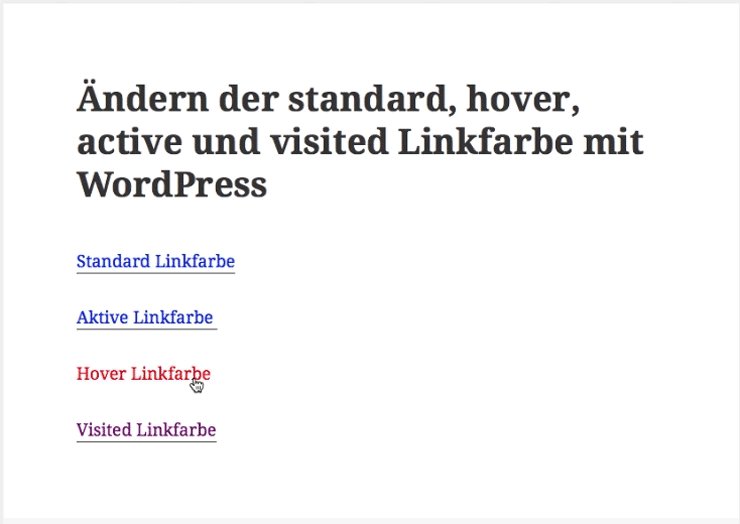
Change WordPress link color – standard, hover, active and visited for WP with CSS or Elementor | Adfreak

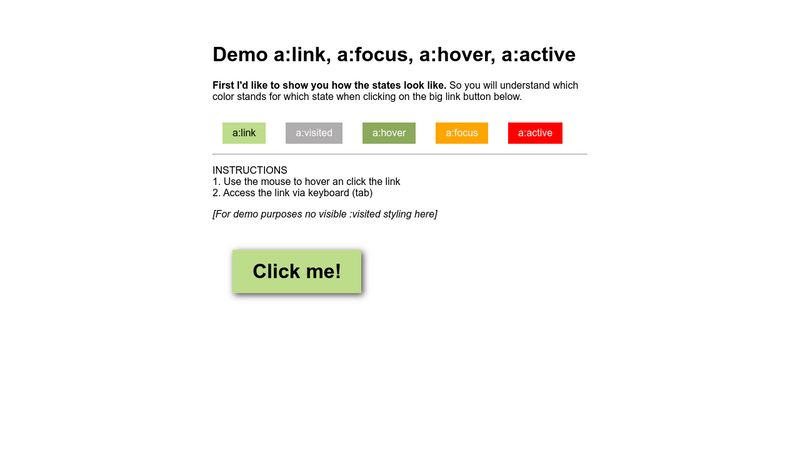
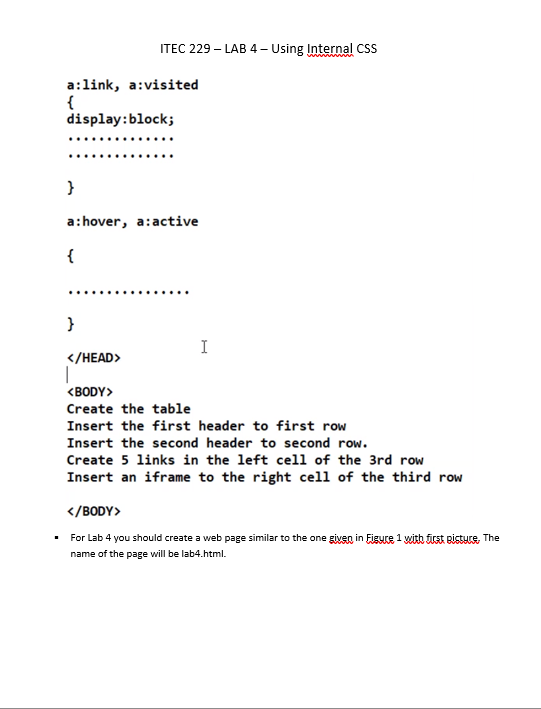
How To Style Links In HTML / CSS | :link, :visited, :hover,:active and :focus pseudo class selector - YouTube

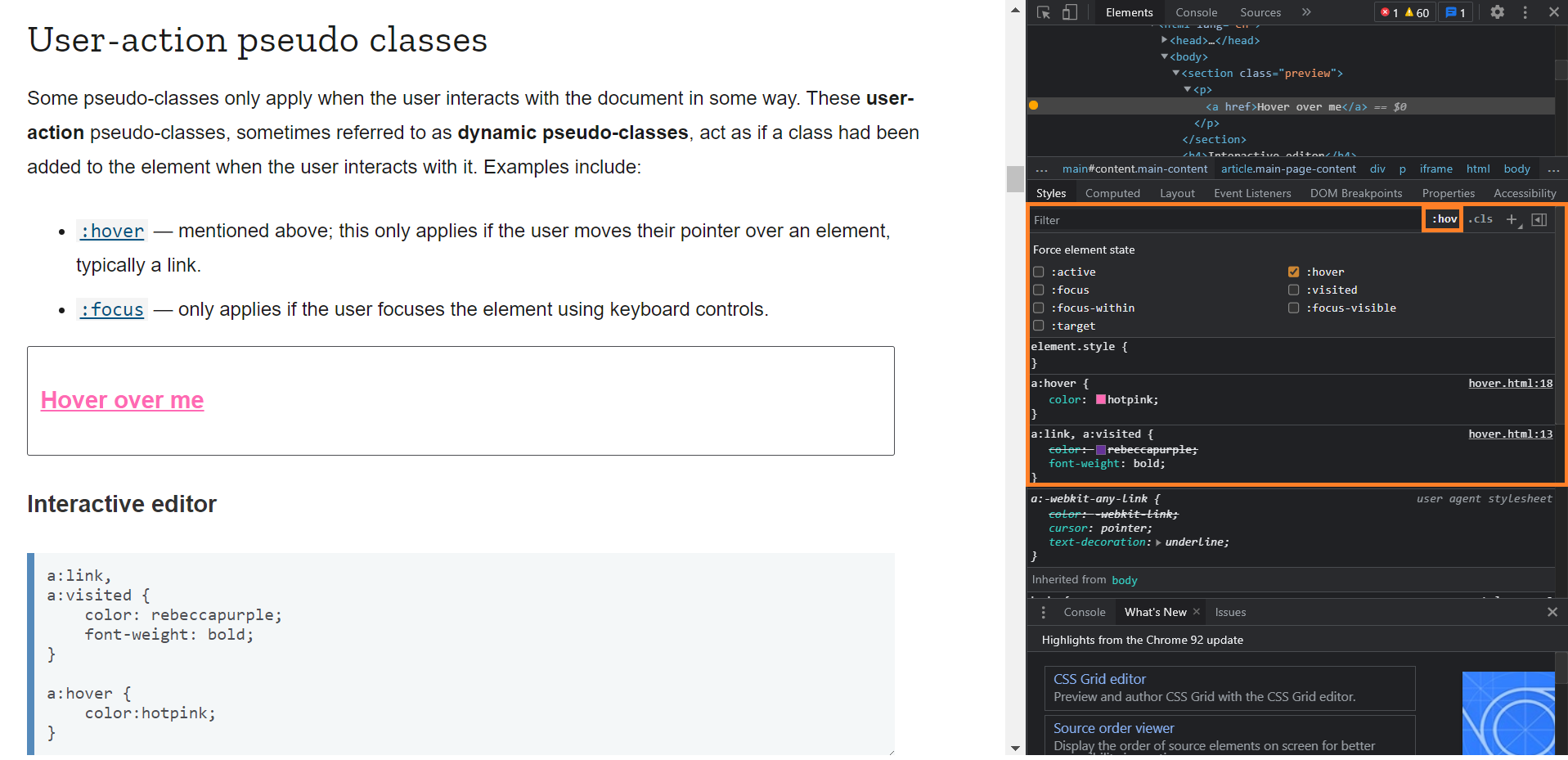
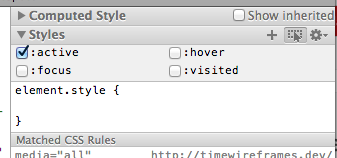
Debugging :active, :focus, :hover and :visited states in Chrome | Storm Consultancy - Your Digital Technology Agency